Виджеты¶
Виджеты дают приложению возможность добавить HTML и JS-код в определенное место интерфейса Мегаплана.
Содержимое виджета помещается на страницу в выбранный плейсхолдер, т.е. тело виджета интерпретируется как HTML код.
Для вставки стилей или скриптов необходимо использовать соответствующие теги <style> и <script>.
Виджет работает в неглобальной области, поэтому объявление локальной функции и дальнейшее использование её в атрибутах html тега работать не будет.
В теле виджета можно использовать APIv3 запросы (авторизация будет проходить по cookies под текущим пользователем системы, у которого загружен виджет.
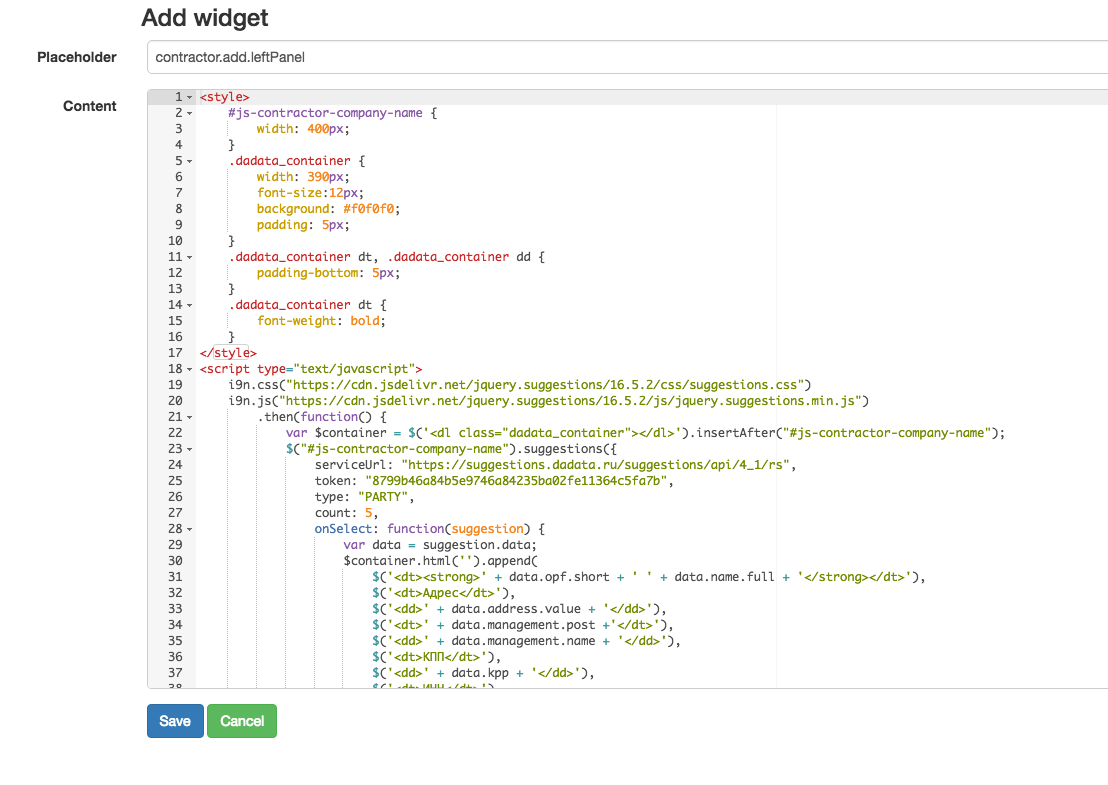
Внешний вид окна редактора виджетов:

Загрузка внешнего CSS-файла¶
a9n.css("https://cdn.jsdelivr.net/jquery.suggestions/16.5.2/css/suggestions.css");
Загрузка внешнего JavaScript-файла¶
a9n.js("https://cdn.jsdelivr.net/jquery.suggestions/16.5.2/js/jquery.suggestions.min.js").then(function() {
console.log('JS loaded');
});
Получение информации о текущем пользователе¶
a9n.user().then(function(current_user) {
console.log('Current user:', current_user);
});
Подписаться на события: виджет добавлен на страницу/убран со страницы¶
Если виджет отображается в новом (single-page) интерфейсе, то нужно учитывать, что блок с кодом виджета - динамический. Это значит, что он может быть добавлен уже после того, как вся страница полностью загрузилась. Аналогично блок с кодом виджета может быть убран со страницы, хотя сама страница при этом не будет перезагружена. Чтобы javascript код был в курсе того, что происходит с блоком виджета, нужно подписаться на события «componentDidMount» и «componentWillUnmount».
a9n.subscribe(this,'componentDidMount', function(){
// блок с html виджета отобразился
// здесь можно начинать что-то с ним делать
})
a9n.subscribe(this,'componentWillUnmount', function(){
// мы собираемся убрать блок с html виджета
// здесь нужно освободить ресурсы и удалить html виджета вне блока (если есть)
})
Получение информации о виджете¶
Метод возвращает объект с параметром instance, который является DOM-элементом, в котором находится текст виджета.
console.log(a9n.widget());
Пример виджета¶
В качестве примера виджета, можно рассмотреть отображение подсказок из сервиса DaData , использующее их jQuery-плагин.
<style>
#js-contractor-company-name {
width: 400px;
}
.dadata_container {
width: 390px;
font-size: 12px;
background: #f0f0f0;
padding: 5px;
}
.dadata_container dt,
.dadata_container dd {
padding-bottom: 5px;
}
.dadata_container dt {
font-weight: bold;
}
</style>
<script type="text/javascript">
a9n.css("https://cdn.jsdelivr.net/jquery.suggestions/16.5.2/css/suggestions.css")
a9n.js("https://cdn.jsdelivr.net/jquery.suggestions/16.5.2/js/jquery.suggestions.min.js").then(function () {
var $container = $('<dl class="dadata_container"></dl>').insertAfter("#js-contractor-company-name")
$("#js-contractor-company-name").suggestions({
serviceUrl: "https://suggestions.dadata.ru/suggestions/api/4_1/rs",
token: "<Ваш токен DaData>",
type: "PARTY",
count: 5,
onSelect: function (suggestion) {
var data = suggestion.data;
$container.html('').append($('<dt><strong>' + data.opf.short + ' ' + data.name.full + '</strong></dt>'), $('<dt>Адрес</dt>'), $('<dd>' + data.address.value + '</dd>'), $('<dt>' + data.management.post + '</dt>'), $('<dd>' + data.management.name + '</dd>'), $('<dt>КПП</dt>'), $('<dd>' + data.kpp + '</dd>'), $('<dt>ИНН</dt>'), $('<dd>' + data.inn + '</dd>'), $('<dt>ОГРН</dt>'), $('<dd>' + data.ogrn + '</dd>'), $('<dt>Статус</dt>'), $('<dd>' + data.state.status + '</dd>'));
}
});
});
</script>